之前一直是Tinection的正版用户,去年Tint发布后一直想用,但是基于繁琐的要求较高的安装过程,一直拖到最近才用上。
联系上Tint主题的作者Touchumind在VPS帮助安装后,自己另外再开VPS自己学习并安装
一、安装和使用Tint主题的必要条件
VPS或者是可以自定义php.ini+支持zend解密的虚拟主机,最好建议是VPS,我使用的就是VPS,然后安装面板和环境:我安装的是宝塔面板以及LNMP环境,php版本选择使用的是php7.0版本。
二、关于Tint主题授权
官方的主题授权说明:https://webapproach.net/tint-authorization.html
自己的安装要点记录
1、在webapproach登录,后台下载适配自己安装环境的Tint主题,因为我使用的LNMP环境安装的是php7.0,所以我就要选择对应的php7.0版本的Tint主题包进行下载。
2、每个购买正版的用户都能根据自己的订单号获取授权码(官方授权中心),获取的授权码的填写在Tint主题文件的functions.php文件的指定位置,然后上传主题到wordpress主题目录。
3、php7.0版本对应扩展文件为loader7.0.so,只需要进入宝塔面板,通过文件工具将该扩展文件上传到VPS任意目录,简单直接点就上传到根目录,在通过编辑php.ini来加载该扩展文件

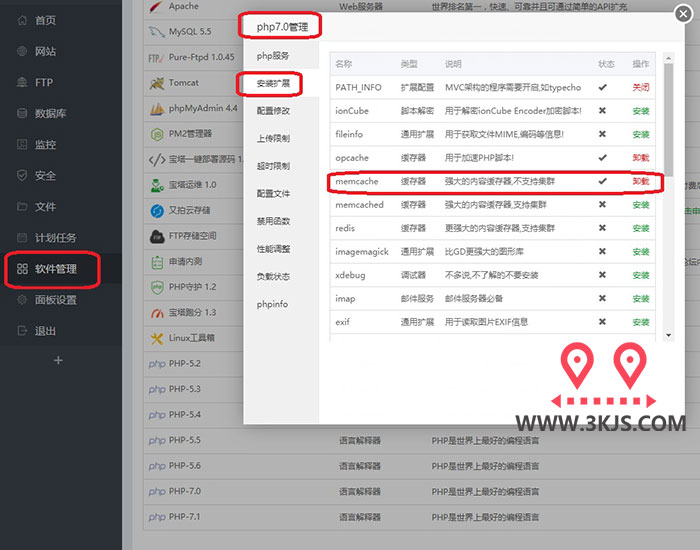
软件管理里面,找到对应的php版本,点击设置按钮

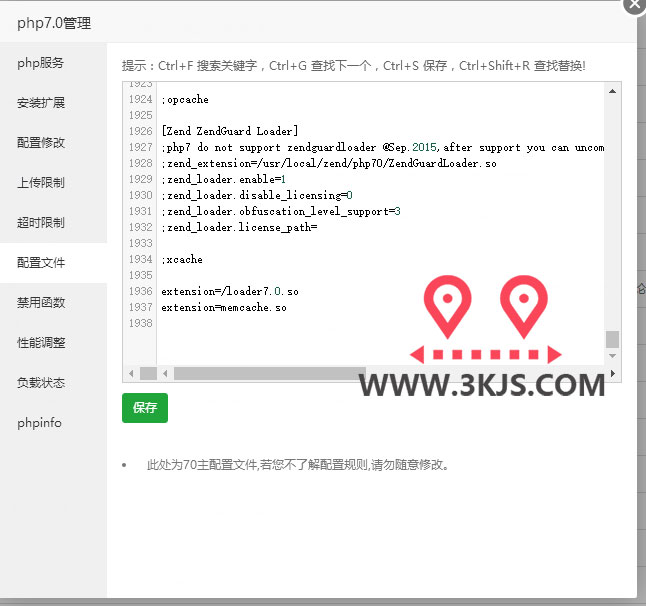
配置文件里面,最后添加:
[loader.so] extension = 你的扩展绝对路径
然后通过重启PHP来加载该扩展文件,完成重启后,访问phpinfo文件查看PHP的信息,查找关键字php_screw,如果找到记录则表明扩展加载成功了。
4、完成以上关键步骤,则可以尝试在WP后台启用该主题了。
二、Tint主题的使用
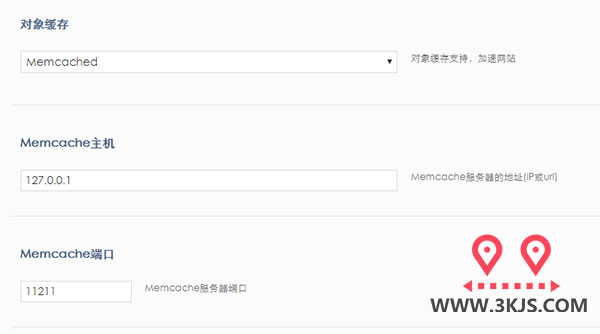
1、宝塔面板下启用Memcached及相关设置

首先需要在宝塔面板里面对应的PHP版本下安装Memcache,安装完成后进入Tint主题选项进行设置

主题选项的辅助设定里面,对象缓存选择Memcached,主机填写127.0.0.1,端口填写11211。
待续







![QuickGo 外链直达:自动绕过网站安全跳转限制[Chrome]](https://www.3kjs.com/wp-content/uploads/2025/04/iScreen-Shoter-Google-Chrome-250428150633-200x150.webp)