在 JavaScript 中,js邮箱验证通常使用 正则表达式(RegExp) 来判断用户输入的邮箱是否符合标准格式。以下是4种常见的js邮箱验证方法。

1. 使用正则表达式进行邮箱格式验证
function validateEmail(email) {
const regex = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;
return regex.test(email);
}
// 示例
console.log(validateEmail("test@example.com")); // true
console.log(validateEmail("invalid-email")); // false
优点:简单直接,适用于大多数邮箱格式验证。
缺点:不能检查邮箱是否真实存在。
2. HTML5 自带邮箱格式验证
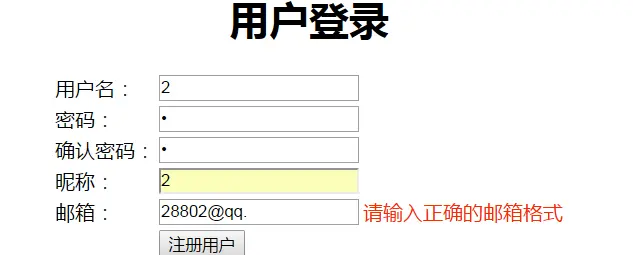
如果是前端表单,可以直接使用 <input type="email"> 让浏览器自动验证:
<input type="email" id="email" required>
<button onclick="checkEmail()">验证</button>
<script>
function checkEmail() {
const email = document.getElementById("email").value;
if (email) {
alert("邮箱格式正确!");
} else {
alert("请输入正确的邮箱格式!");
}
}
</script>
优点:不需要额外的 JavaScript 代码,简单易用。
缺点:不能处理复杂的自定义规则,依赖浏览器支持。
3. 使用 JavaScript + HTML5 API 进行更严格的验证
结合 HTML5 的 pattern 属性 进行邮箱格式校验:
<input type="email" id="email" pattern="[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}" required>
<button onclick="validate()">提交</button>
<script>
function validate() {
const emailInput = document.getElementById("email");
if (emailInput.checkValidity()) {
alert("邮箱格式正确!");
} else {
alert("请输入正确的邮箱格式!");
}
}
</script>
优点:结合 HTML5 进行验证,代码更简洁。
缺点:仍然不能检查邮箱是否存在。
4. 后端 API 进一步验证邮箱是否存在
前端只能验证格式,如果想验证邮箱是否真实存在,可以调用后端 API 或使用第三方服务,如:
- Hunter.io(付费)
- Mailboxlayer(免费 & 付费)
示例(使用 Fetch 发送邮箱验证请求):
async function checkEmailExists(email) {
const apiKey = "your_api_key"; // 替换为真实 API Key
const url = `https://api.hunter.io/v2/email-verifier?email=${email}&api_key=${apiKey}`;
try {
const response = await fetch(url);
const data = await response.json();
console.log(data);
return data.data.status === "valid";
} catch (error) {
console.error("API 请求失败:", error);
return false;
}
}
// 示例
checkEmailExists("test@example.com").then(isValid => {
console.log(isValid ? "邮箱有效" : "邮箱无效");
});
优点:可以检查邮箱是否真的存在,防止用户输入错误邮箱。
缺点:需要调用外部 API,可能会有请求限制或费用。
总结
| 方法 | 适用场景 | 优点 | 缺点 |
|---|---|---|---|
| 正则表达式 | 基础格式校验 | 快速、简洁 | 不能判断邮箱是否存在 |
HTML5 type="email" | 简单表单 | 直接可用,无需 JS | 受浏览器支持限制 |
HTML5 pattern | 需要自定义规则 | 代码简洁 | 仍然只是格式校验 |
| API 方式(如 Hunter.io) | 确保邮箱存在 | 能检查邮箱是否真实有效 | 需要网络请求,可能有费用 |
如果你只是想验证格式,方法 1(正则表达式) 就足够了。
如果想检查邮箱是否真实可用,可以结合 方法 4(API 验证)。