NextUI(基于React.js的UI组件库)简介
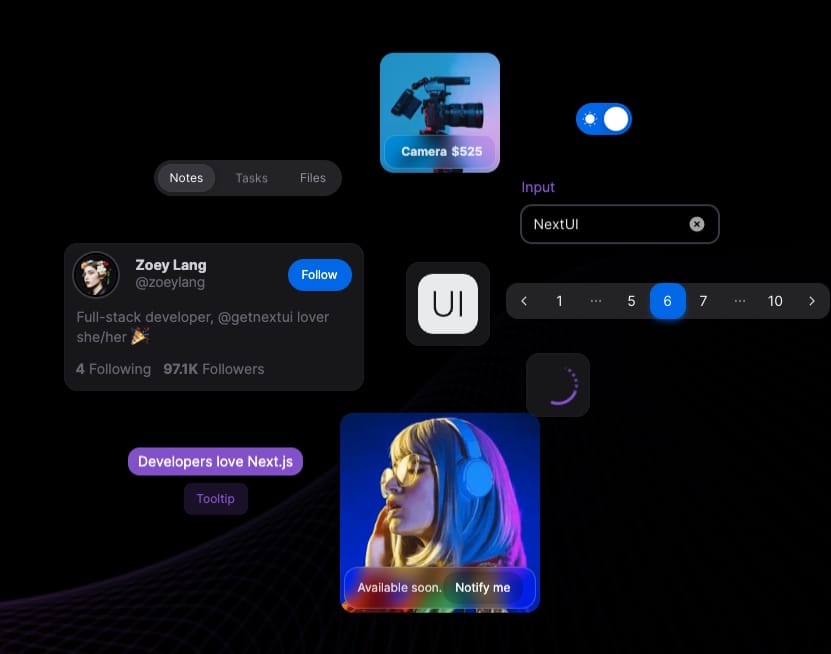
NextUI 是一个基于React.js的UI组件库,具备快速、现代、美观的特点,能够为React应用程序提供高质量且高性能的UI组件。它采用 TypeScript 编写,内置了对深色模式的支持,并提供了丰富的定制选项。

主要特点如下:
1. 组件丰富: 提供了各种常用 UI 组件,涵盖按钮、输入框、导航、通知、模态框等,可以满足大多数设计需求。这些组件都是基于 React 进行构建,具有良好的性能表现。
2. 主题系统: 拥有强大的主题系统,开箱即用支持亮色和暗色两种模式。用户可以通过简单的配置即可切换模式,也可以定制自己的主题颜色、字体等样式。
3. 可访问性: 在设计组件时充分考虑到了可访问性,满足 WAI-ARIA 标准,确保 UI 组件对残障人士友好。
4. 响应式布局: 的组件默认支持响应式设计,可适应不同尺寸的屏幕和设备,提供良好的移动体验。
5. 基于 Stitches: 基于 Stitches CSS-in-JS 库构建,具有零运行时开销、快速且高效的服务端渲染能力。
6. 代码简洁: 的 API 设计简洁明了,在保持功能全面的同时尽量减少样板代码,提高开发效率。
7. 生态系统支持: 与 NextJS、GatsbyJS 等流行框架无缝集成,同时还提供 Storybook、自动化测试等工具支持。













![小草莓 - 小红书视频批量下载工具[Chrome扩展插件]](https://www.3kjs.com/wp-content/uploads/2025/04/iScreen-Shoter-Google-Chrome-250402200414-200x150.webp)