很多网友想知道怎么查看网页字体,当我们在在浏览网页时,经常会遇到一些自己感兴趣的网页页面字体,。如果你是一名设计师或者网页开发者,了解如何查看和识别这些字体对于你的工作可能很有帮助,今天就为大家介绍几种不同的查看网站使用字体的方法方法,希望能够帮助到大家轻松识别任何网站上所使用的字体。
查看网站使用字体的方法
方法一:使用浏览器内置工具
1、我们在Google Chrome浏览器中打开你想要检查的网页。
2、右键点击网页,在弹出的右键菜单中点击“检查”选项。

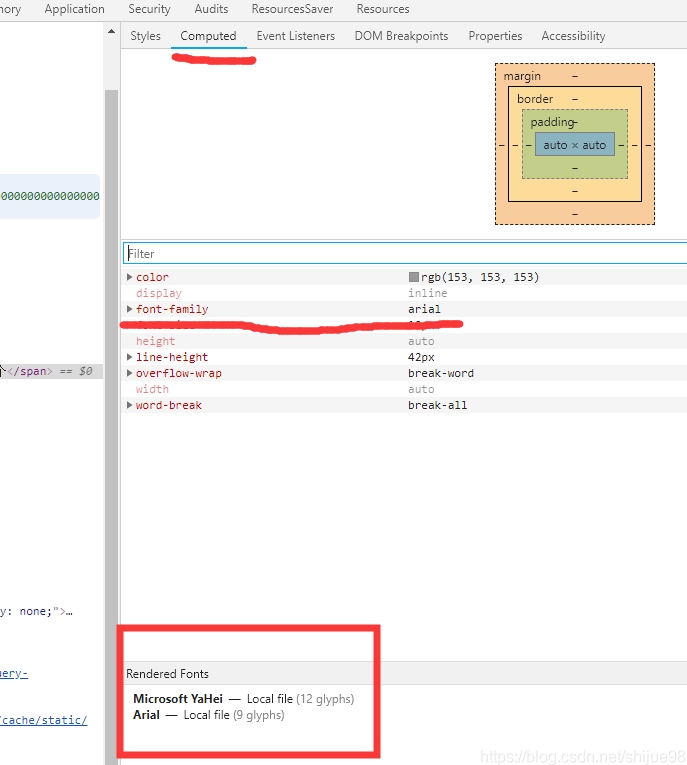
3、在打开的“Elements(元素)”标签页中,查找字体相关的样式定义,通常是在“Styles”面板下的“Computed”选项卡里。
4、查找“font-family”属性,这里会列出了浏览器应用的字体名称。
方法二:使用第三方扩展或插件
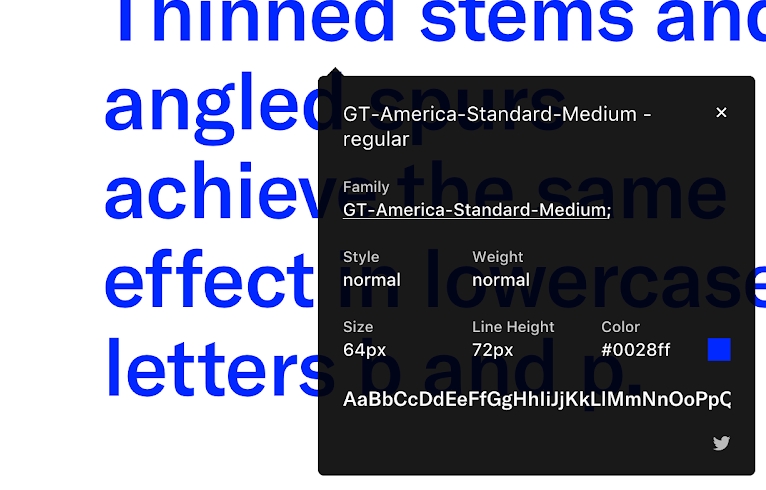
1、WhatFont:WhatFont是一款Chrome和Firefox浏览器的扩展,专门用于识别网页中的字体。

安装扩展后,只需单击其图标激活工具,然后悬停在任何文本上即可显示字体信息。
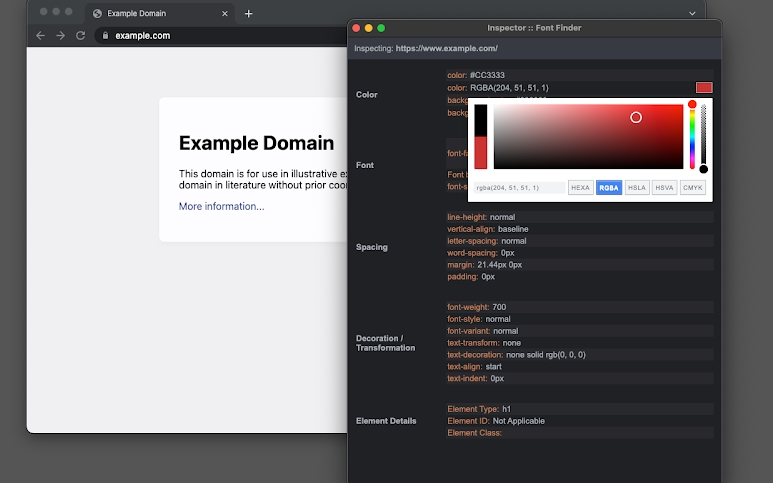
2、Font Finder:一款受欢迎的扩展,适用于Chrome,提供了类似的功能,能够快速检测网页上的字体类型。

安装并启用扩展后,点击其图标,然后选择“Start Finding Fonts”(开始查找字体),接着悬停或点击任何文本查看字体详情。
通过以上方法,我们可以有效地识别并学习几乎任何网站上所使用的字体。