Screenshot to Code(将截图转换为HTML/CSS代码的AI工具)简介
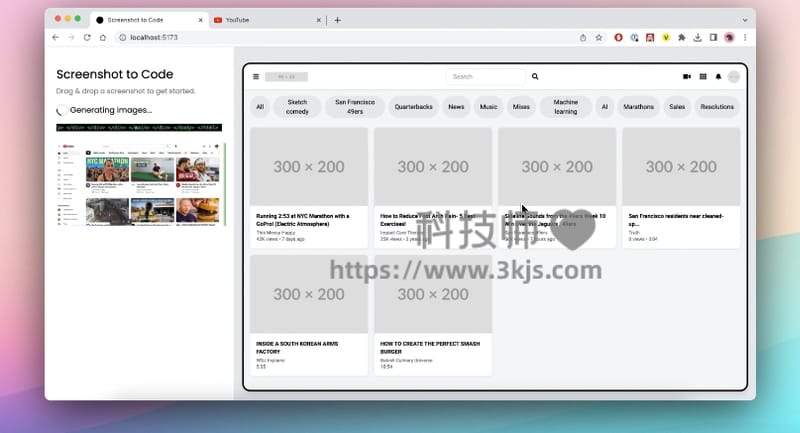
Screenshot to Code 是一个将截图转换为HTML/CSS代码的AI工具,它通过使用GPT-4 和DALL-E 3 这两个AI模型为截图界面自动生成对应的前端代码。我们只需输入一个网页或App的截图,就可以通过这个工具将其转换为包含HTML、CSS的代码,并且支持代码主题切换、代码实时修改等功能。
该项目采用Vite + React + FastAPI组合进行开发,提供了详细的本地运行和Docker部署说明,该工具可以大幅降低编写重复UI样式的工作量,为开发者提供了便捷的前端代码生成功能,为我们极大地提高开发效率。

Screenshot to Code(将截图转换为HTML/CSS代码的AI工具)官网及教程
- 官网在线版:https://screenshottocode.com/
- Github项目开源主页:https://github.com/abi/screenshot-to-code
视频教程如下: