Amazon CodeWhisperer (AI代码生成器)简介
Amazon CodeWhisperer 是一个AI代码生成器,Amazon CodeWhisperer 是一个AI代码生成器,能够根据您的注释和现有代码实时生成从代码片段到全函数的代码建议,可以帮助开发人员更快、更安全地构建应用程序。经过数十亿行代码的训练,CodeWhisperer 支持 15 种编程语言,包括 Python、Java 和 JavaScript,并支持多种集成式开发环境(IDE),例如 VS Code、IntelliJ IDEA 和 AWS Cloud9。通过使用 CodeWhisperer,开发人员可以更轻松地编写高质量的代码,并且能够提高生产力和代码开发效率。CodeWhisperer 还内置了 AWS Lambda 控制台,让我们可以在无服务器环境中使用。
主要功能如下:
- 代码生成:可以根据您的注释和现有代码实时生成从代码片段到全函数的代码建议。您可以选择接受或拒绝建议,或者修改建议以符合您的需求。CodeWhisperer 可以帮助您绕过耗时的编码任务,加速使用不熟悉的 API 进行的构建。
- 参考跟踪:可以标记或筛选类似于开源训练数据的代码建议。您可以获取相关开源项目的存储库 URL 和许可证,以便您可以更轻松地查看它们并添加归因。
- 安全扫描:可以扫描您的代码以检测难以发现的漏洞,并获取代码建议以立即修复这些漏洞。CodeWhisperer 遵循跟踪安全漏洞的最佳实践,例如开放全球应用程序安全项目 (OWASP) 概述的漏洞,或者不符合加密库最佳实践及其他类似安全最佳实践的漏洞。
Amazon CodeWhisperer (AI代码生成器)安装配置教程
- Amazon CodeWhisperer官网:https://aws.amazon.com/codewhisperer/
1、开始使用 Amazon CodeWhisperer之前,我们需要先在您的 IDE 中安装最新的 AWS 工具包插件。支持的 IDE 包括 Visual Studio(VS)Code 和 JetBrains IDE(IntelliJ、PyCharm、CLion、GoLand、WebStorm、Rider、PhpStorm、RubyMine 和 DataGrip)。
- Visual Studio插件:https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode
- JetBrains IDE插件:https://plugins.jetbrains.com/plugin/11349-aws-toolkit
- 如果使用 AWS Cloud9 或 AWS Lambda 控制台,那么就无需安装任何插件,CodeWhisperer 已经直接集成到这些平台了。

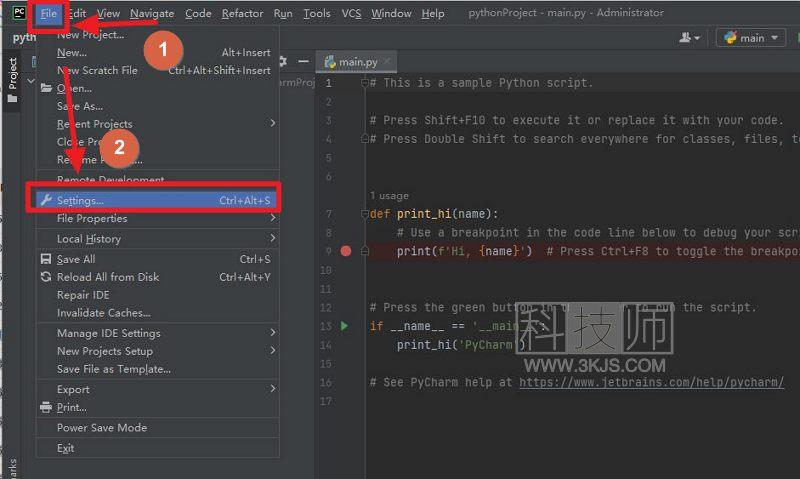
2、我们根据自己的开发工具下载安装对应的插件包,我们以JetBrains Python为例来说一下安装和配置方法,我们首先启动Python软件,如上图所示,点击图示标注1所示的“File(文件)”,然后在弹出的菜单中点击图示标注2所示的“Setting(设置)”。

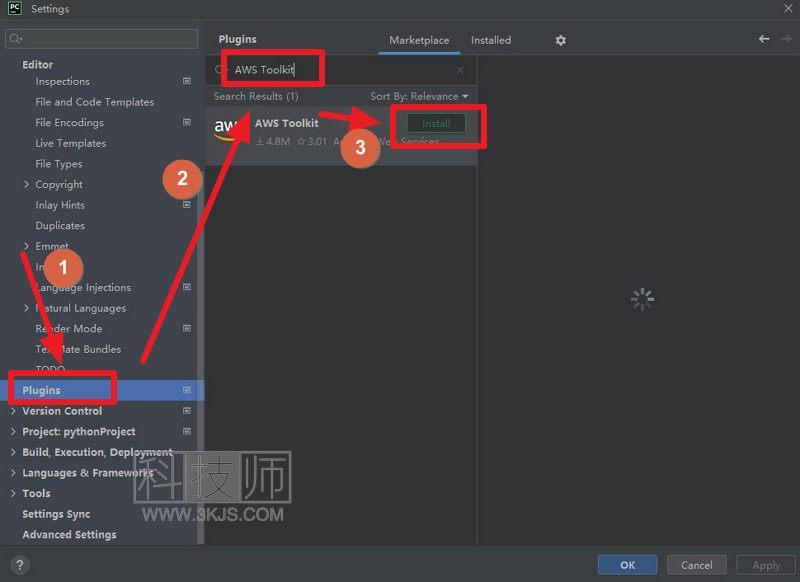
3、打开上图所示的设置界面,点击左侧菜单中图示标注1所示的“Plugins”,接着在图示标注2所示的搜索框中搜索“AWS Toolkit”,接着搜索结果中就会出现AWS Toolkit插件,我们点击图示标注3所示的“Install”即可安装该插件了。

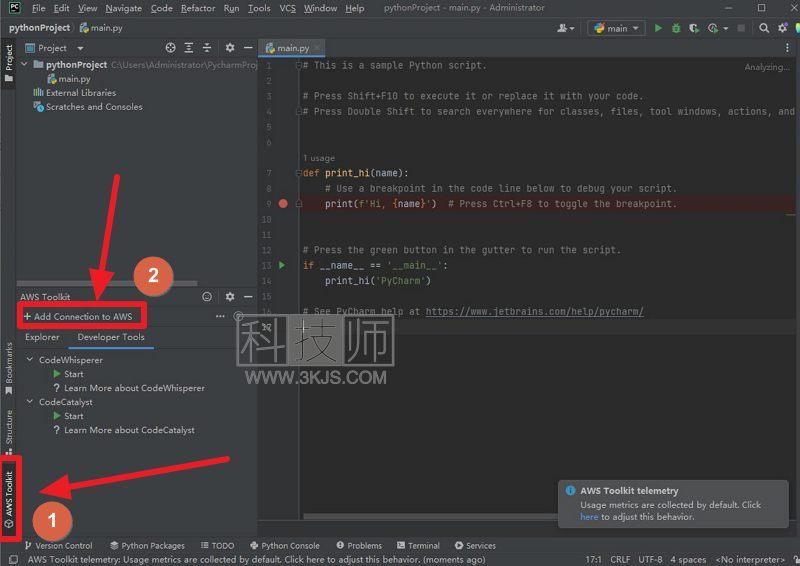
4、Python安装插件后如上图所示,我们可以看到图示标注1所示的AWS Toolkit 工具窗口,点击即可展开,接着我们点击图示标注2所示的“Add Connection to AWS”按钮登录。

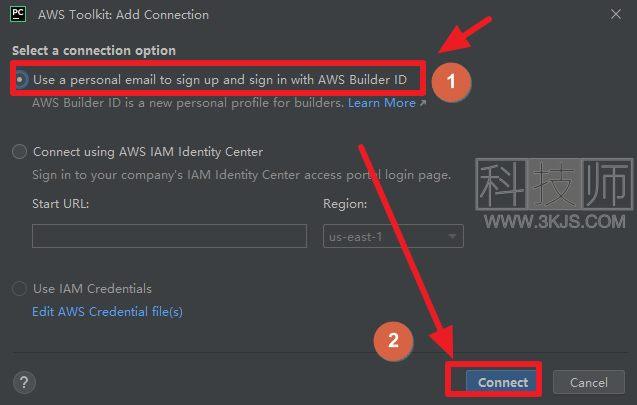
5、接着会弹出上图所示的登录窗口,我们选择图示标注1所示的“Use a personal email to sign up and sign in with AWS Builder ID”,接着点击图示标注2所示的“Connect”;

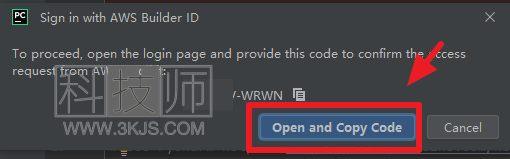
6、接着会弹出上图所示的界面,我们点击图示标注所示的“Open and Copy Code”;

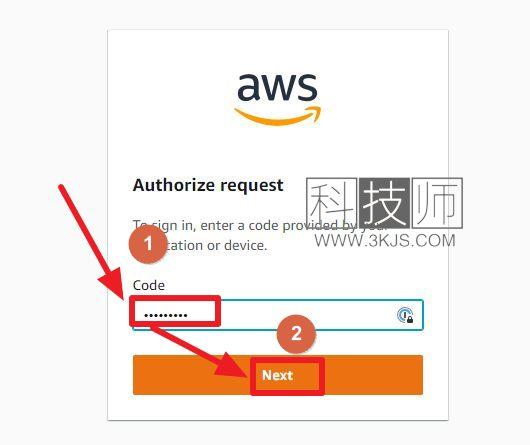
7、接着会跳转到网页浏览器中打开登录界面,我们在图示标注1所示的code一栏中粘贴上验证码,然后点击图示标注2所示的“Next”按钮;

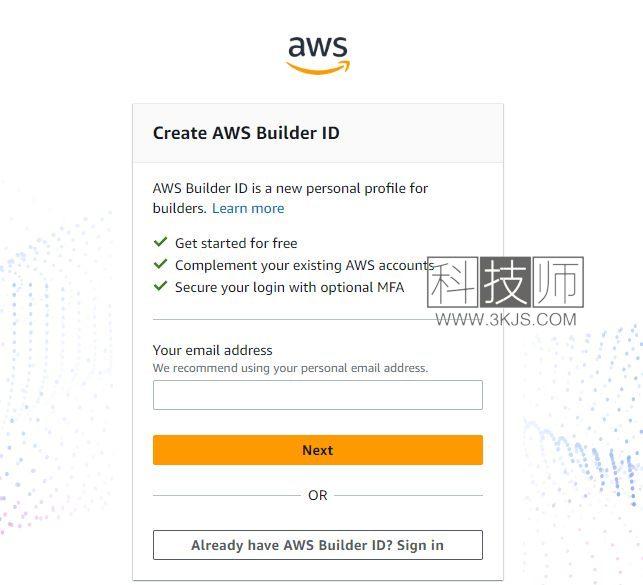
8、接着就会跳转到上图所示的AWS账户登录界面,有AWS账户的用户直接使用AWS账户登录即可,没有AWS账户的根据提示输入邮箱注册并完成登录即可,登录后如上图所示。

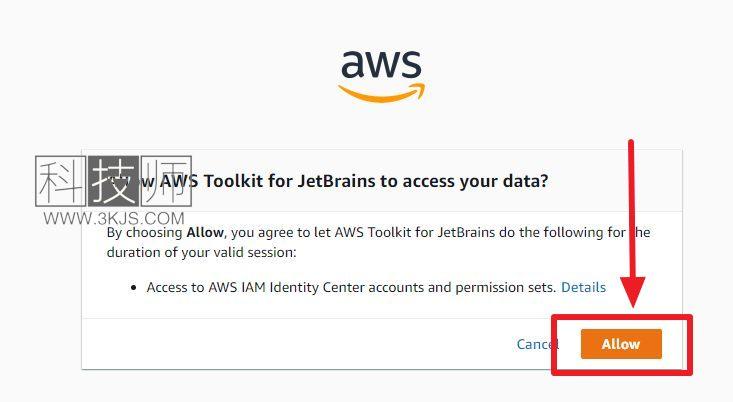
9、登录成功后如上图所示,我们点击图示标注所示的“Allow”按钮完成授权即可。

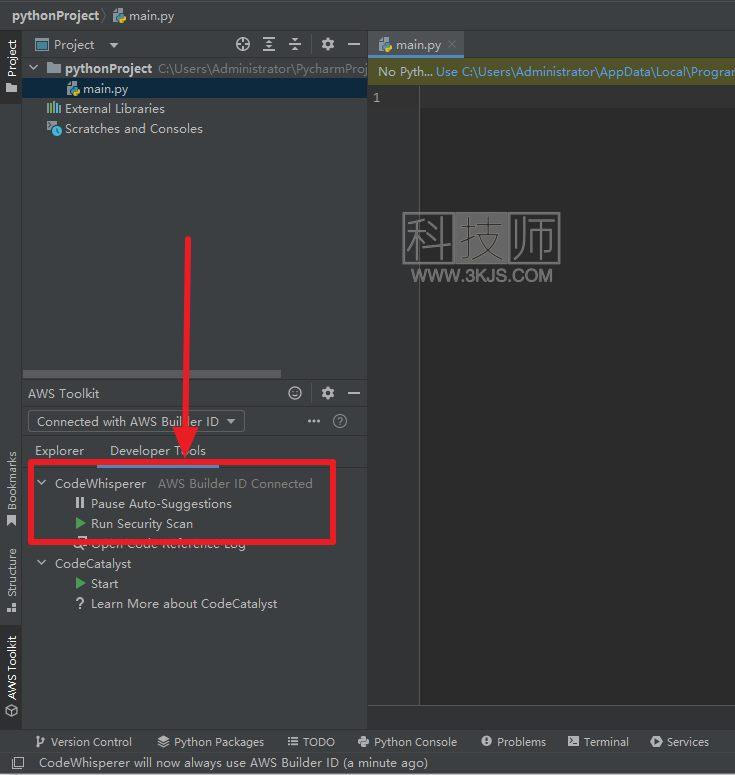
10、登录成功后如上图所示,我们在AWS Toolkit面板中可以看到当前的登录状态,如果显示“AWS Builder ID Connected”,那么就表示已经登录成功了,这样我们就可以开始使用 CodeWhisperer 了。

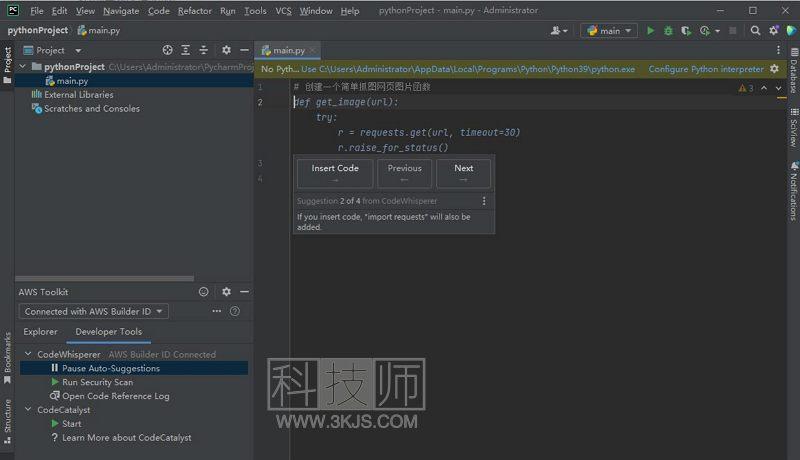
在我们编写代码时,CodeWhisperer 会给出与当前光标位置相关的代码建议。如上图所示,我们在代码编辑窗口写上一个注释,例如“创建一个简单的抓图网页图片函数”,然后回车,我们就可以看到该插件为我们给出了相关代码建议,只需要直接可以通过单击鼠标来接受或拒绝建议即可,你可以选择“Next”继续生成,然后“Insert Code”插入代码。你的注释描述信息写的越精准,⽣成的代码质量越好。
此外,我们如果点击“Run Security Scan”,还可以让CodeWhisperer对你的代码进行安全漏洞检测,给出修复漏洞的代码建议。我们同样可以通过点击鼠标来接受或拒绝建议,或者修改建议以符合实际的使用需求。