LogicFlow(免费的流程设计器)简介
LogicFlow 是一款免费的流程设计器,是由滴滴提供的流程图编辑框架,为我们用户提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端研发自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批配置、机器人逻辑编排、无代码平台流程配置上都有较好的应用。
LogicFlow(免费的流程设计器)官网及简单体验

直接用<script>引入:LogicFlow分为core包和extension包。由于LogicFlow本身会有一些预置样式,所以除了需要引入js, 还需要引入css。
<!--LogicFlow core包css-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@logicflow/core/dist/style/index.css" />
<!--LogicFlow extension包css-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@logicflow/extension/lib/style/index.css" />
<!--LogicFlow core包js-->
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2F%40logicflow%2Fcore%2Fdist%2Flogic-flow.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<!--LogicFlow的插件支持单个引入,这里以菜单插件为例-->
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcdn.jsdelivr.net%2Fnpm%2F%40logicflow%2Fextension%2Flib%2FMenu.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
LogicFlow所有的插件地址:https://cdn.jsdelivr.net/npm/@logicflow/extension/lib/
使用npm引入
npm install @logicflow/core
npm install @logicflow/extension
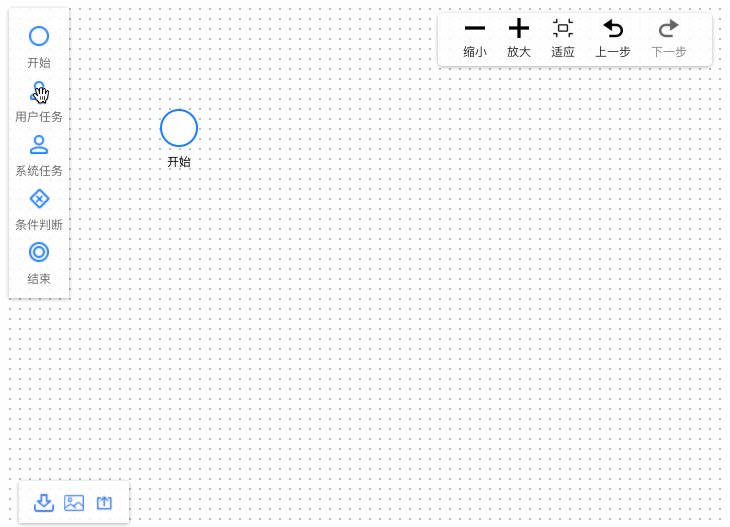
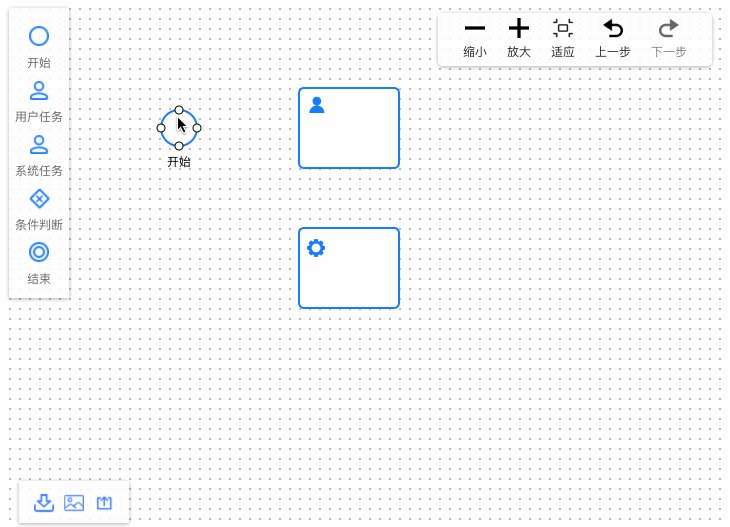
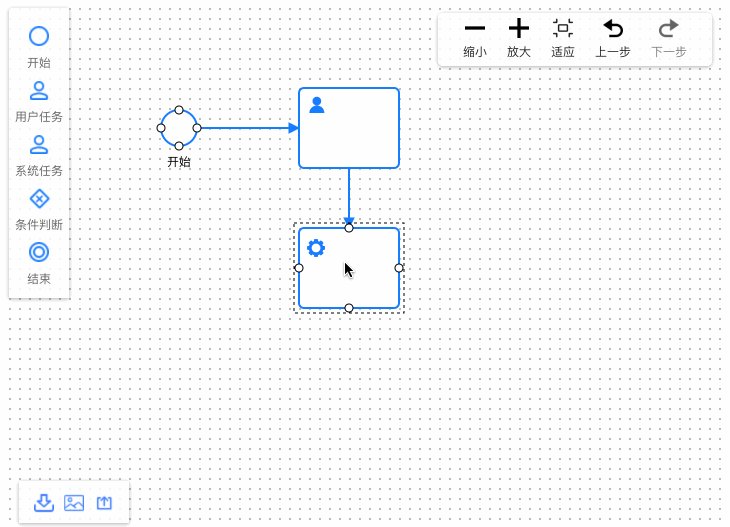
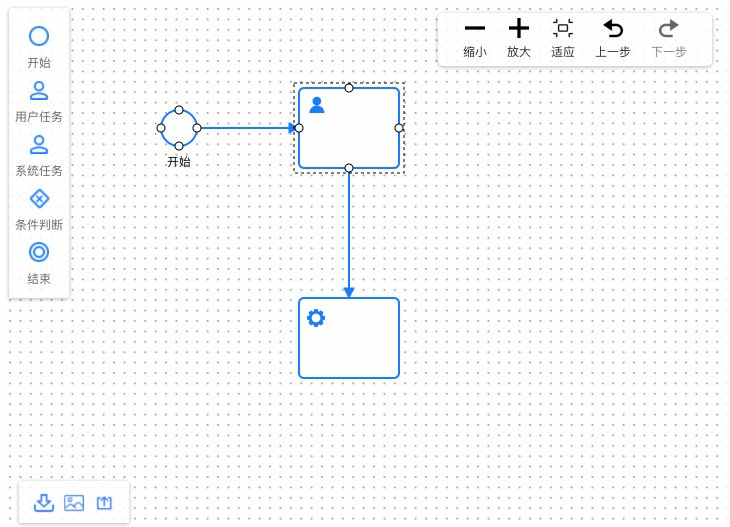
效果截图如下: