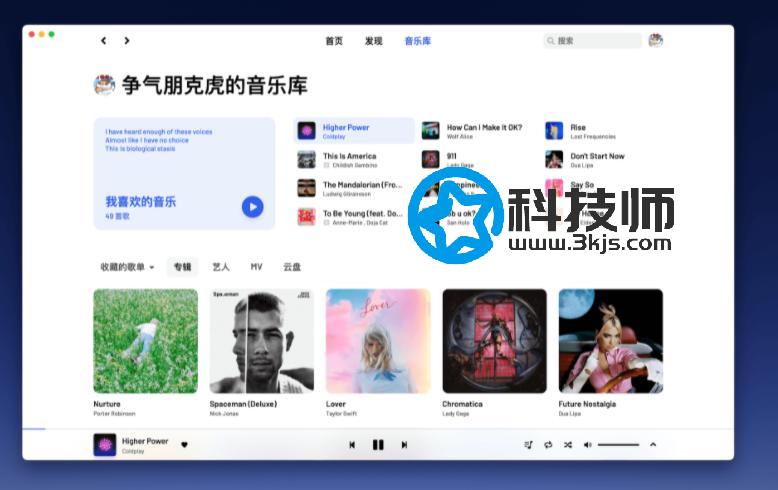
第三方网易云播放器 – YesPlayMusic简介
YesPlayMusic是一款第三方网易云播放器,本地版本支持 macOS、Windows、Linux,在线版本可以部署至Vercel、Docker以及自己的服务器上。
第三方网易云播放器 – YesPlayMusic特色功能
- 使用 Vue.js 全家桶开发
- 海外用户可直接播放(需要登录网易云账号)
- 网易云账号登录(扫码/手机/邮箱登录)
- 支持 MV 播放
- 支持私人 FM / 每日推荐歌曲
- 支持歌词显示
- 无任何社交功能
- 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
- YouTube 音源需自行安装 yt-dlp。
- 每日自动签到(手机端和电脑端同时签到)
- Light/Dark Mode 自动切换
- Mac版支持 Touch Bar
- 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 支持 Last.fm Scrobble
- 支持音乐云盘
- 自定义快捷键和全局快捷键
- 支持Mpris

第三方网易云播放器 – YesPlayMusic下载安装
支持 macOS、Windows、Linux。
macOS 用户也可以通过 brew install --cask yesplaymusic 来安装。
第三方网易云播放器 – YesPlayMusic部署至 Vercel
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
1.部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel。
2.点击本仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。
3.点击仓库的 Add File,选择 Create new file,输入 vercel.json,将下面的内容复制粘贴到文件中,并将 https://your-netease-api.example.com 替换为你刚刚部署的网易云 API 地址:
{
"rewrites": [
{
"source": "/api/:match*",
"destination": "https://your-netease-api.example.com/:match*"
}
]
}
4.打开 Vercel.com,使用 GitHub 登录。
5.点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
6.点击 PERSONAL ACCOUNT 旁边的 Select。
7.点击 Environment Variables,填写 Name 为 VUE_APP_NETEASE_API_URL,Value 为 /api,点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。
第三方网易云播放器 – YesPlayMusic部署到自己的服务器
除了部署到 Vercel,你还可以部署到自己的服务器上
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone --recursive https://github.com/qier222/YesPlayMusic.git
- 安装依赖
yarn install
-
(可选)使用 Nginx 反向代理 API,将 API 路径映射为
/api,如果 API 和网页不在同一个域名下的话(跨域),会有一些 bug。 -
复制
/.env.example文件为/.env,修改里面VUE_APP_NETEASE_API_URL的值为网易云 API 地址。本地开发的话可以填写 API 地址为http://localhost:3000,YesPlayMusic 地址为http://localhost:8080。如果你使用了反向代理 API,可以填写 API 地址为/api。
VUE_APP_NETEASE_API_URL=http://localhost:3000
- 编译打包
yarn run build
- 将
/dist目录下的文件上传到你的 Web 服务器
第三方网易云播放器 – YesPlayMusic Docker 部署
- 构建 Docker Image
docker build -t yesplaymusic .
- 启动 Docker Container
docker run -d --name YesPlayMusic -p 80:80 yesplaymusic
- Docker Compose 启动
docker-compose up -d
YesPlayMusic 地址为 http://localhost













![爱贝壳内容同步助手 - 多平台内容发布和管理工具[Chrome]](https://www.3kjs.com/wp-content/uploads/2025/04/iScreen-Shoter-Google-Chrome-250424052645-200x150.webp)